Cabecera: header
Marcación HTML y CSS
<!doctype html>
<html>
<head>
<meta charset="utf¬8">
<title>Herencia</title>
<style>
header h1 { letter-spacing: .3em; }
.cabecera { color: #369; font-family: serif; letter-spacing: 10em; }
#caja { font-family: sans-serif; font-size: 32pt; }
</style>
</head>
<body>
<div id="caja">
<header class="cabecera">
<h1>Cabecera: header</h1>
</header>
</div>
</body>
</html>
Comentario sobre herencia de estilos
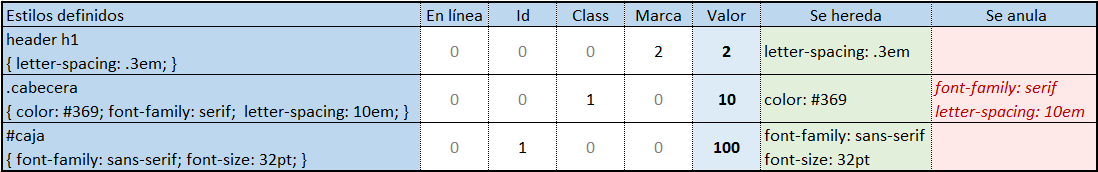
El título <h1> contenido en la cabecera de la página <header> se encuentra afectado por tres definiciones de estilo: el selector <h1> contenido en la sección <header> (peso: 2), la clase .cabecera (peso: 10) y el identificador #caja de la etiqueta <div> (peso: 100).
Aun cuando la clase cabecera posee tres características (color, fuente y espaciado de letras), el título de la cabecera sólo hereda el color ya que el identificador #caja también realiza una definición de fuente (font-family) y tiene mayor peso que la clase.
En el caso del espaciado de letras, el selector <h1> tiene definición propia de este estilo por lo cual sobreescribe la propiedad heredada del mismo, a pesar de los pesos de cada definición.
Cuadro 1. Precedencia de estilos